Modules
Blocks
Explore the building blocks to all layouts.
Contents
Overview
Blocks are the building blocks for a webpage’s content structure, representing data, like text and media. Blocks can be abstracted into Patterns, groups of blocks to form a section or component of a webpage.

Building with Blocks
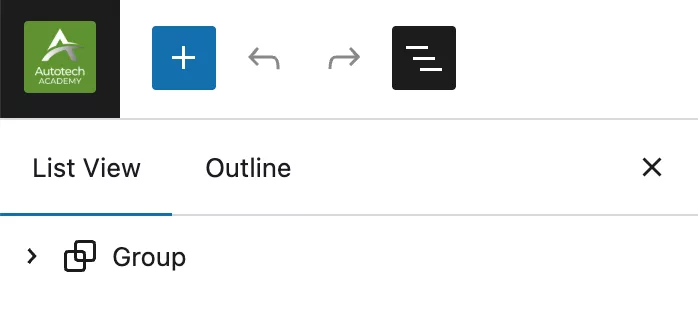
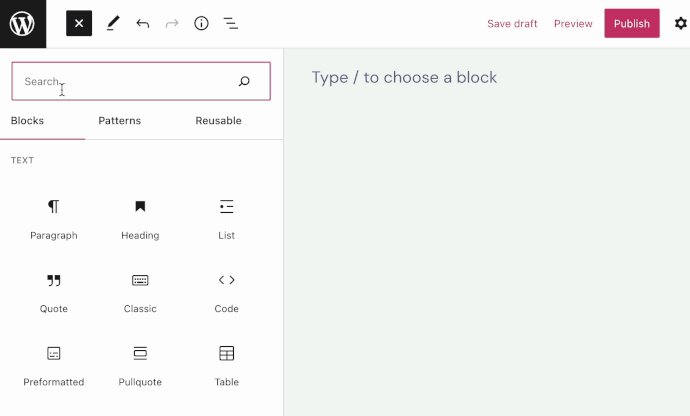
Blocks are added to any page or pattern via the Block Inserter tool, which is found top left in the editor’s top toolbar.

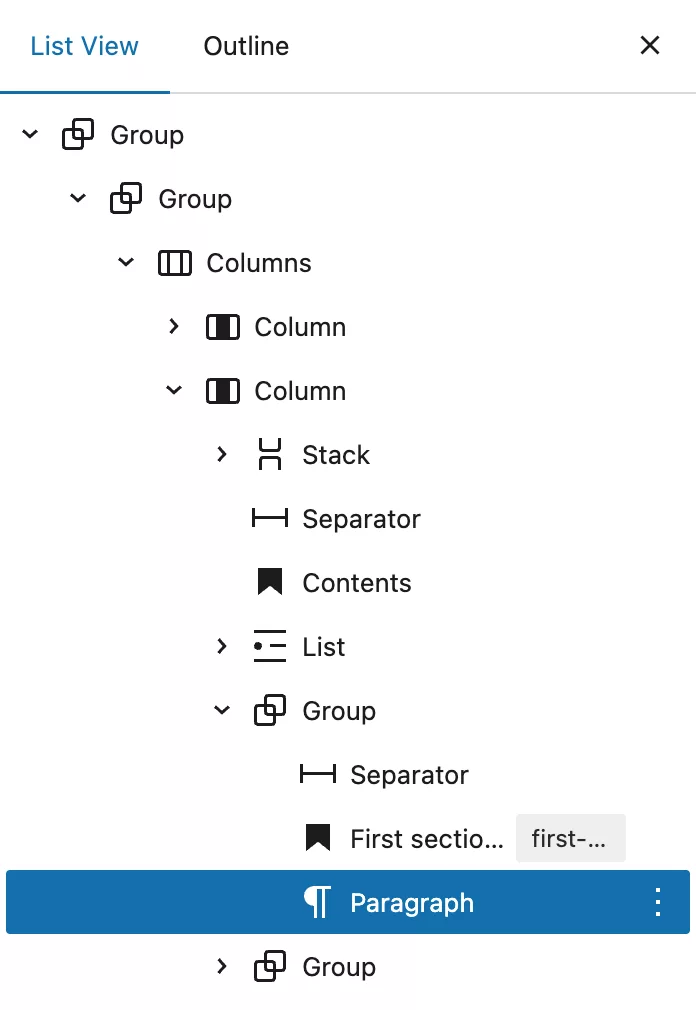
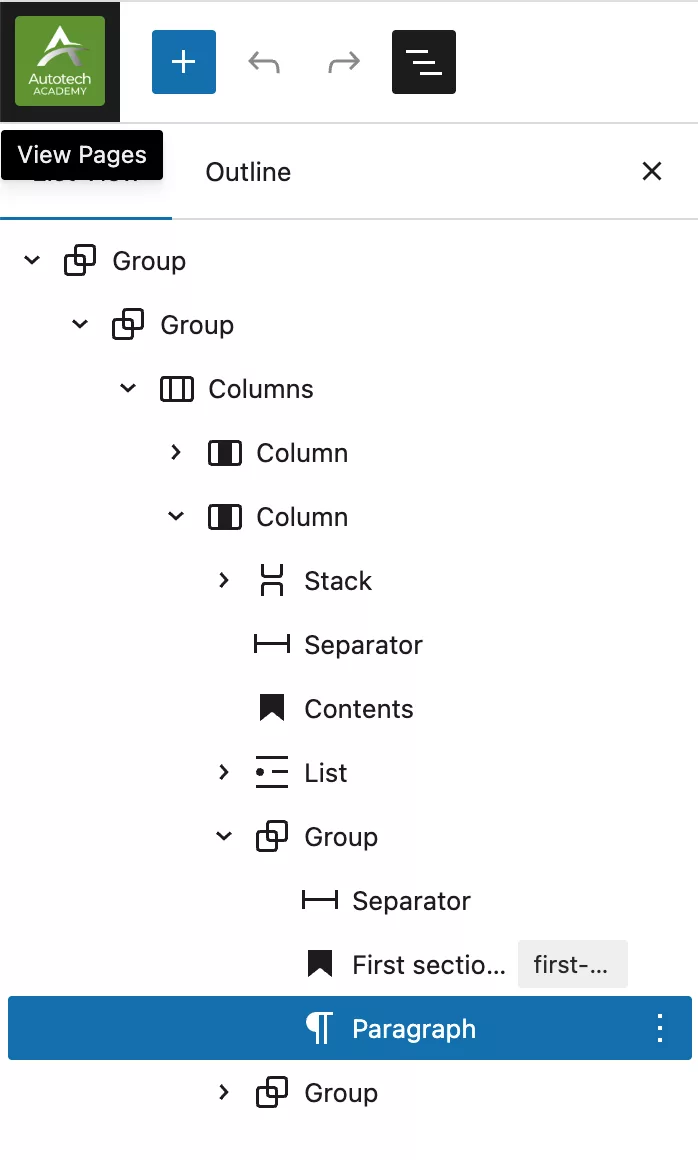
Blocks can be inspected, moved and removed via the Blocks Listview.

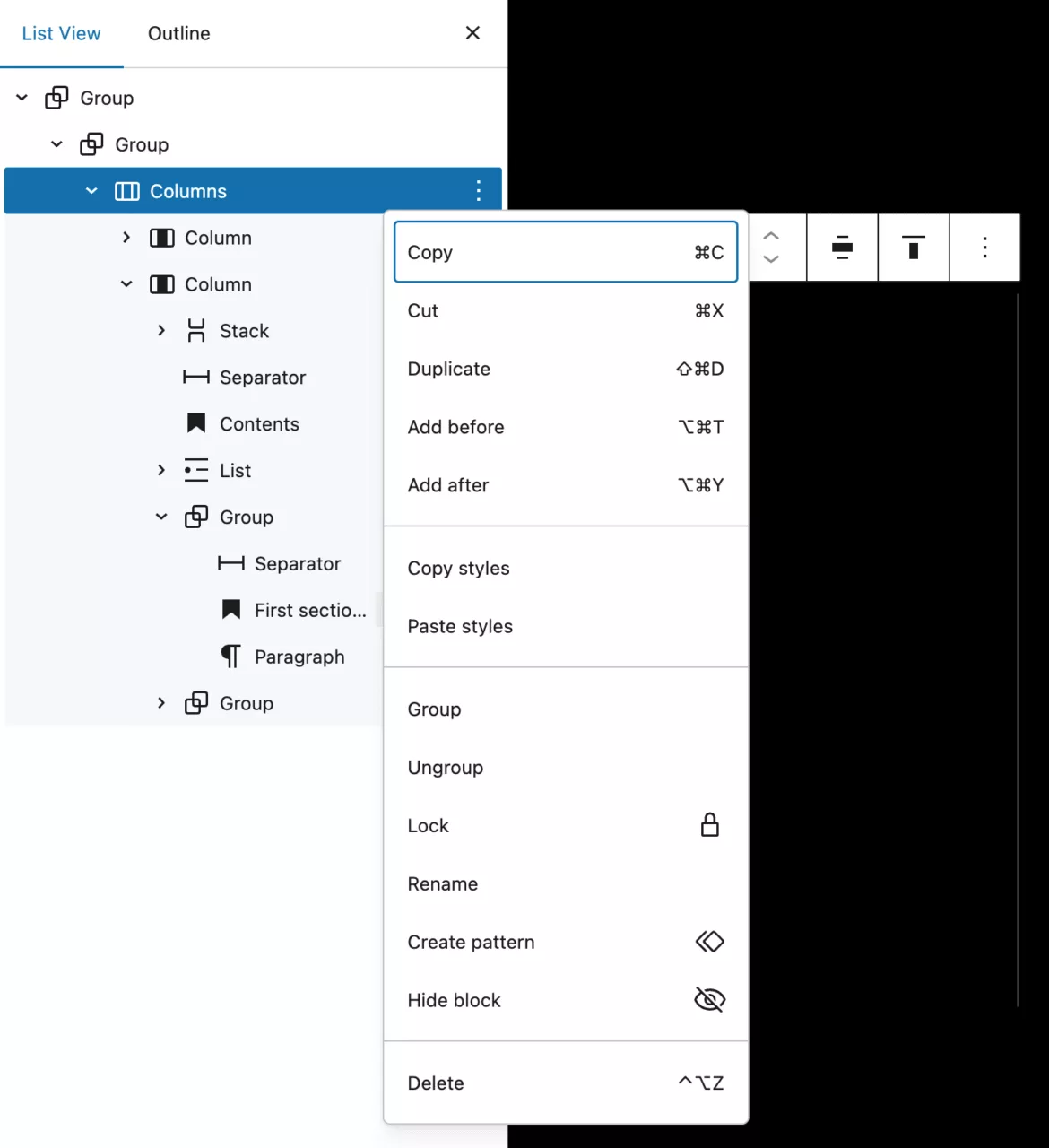
Right-clicking any block in the Inspector Listview or on page will bring up it’s contextual menu where you can run many actions on a block, like DUplicate, Group or Delete etc.

Tip!
You can easily copy and paste blocks in your page or even in another page design, just by selecting a block and using your keyboard shortcuts for Copy and Paste.
Common Blocks
These are the most common blocks to make up many page components and layouts:
- Paragraph Block
- Heading Block
- List Block
- Quote Block
- Image Block
- Video Block
- Group Block
- Columns Block
Paragraph Block
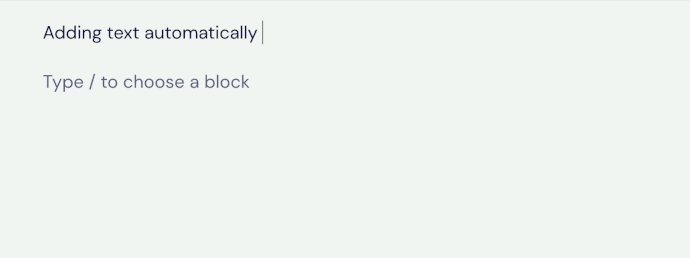
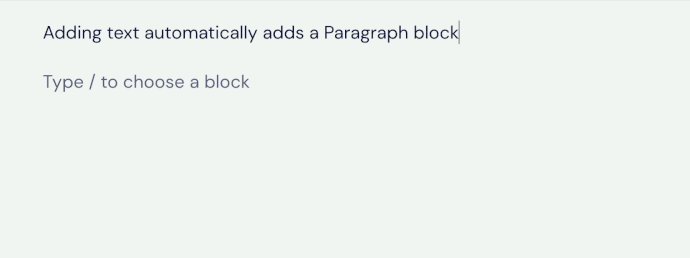
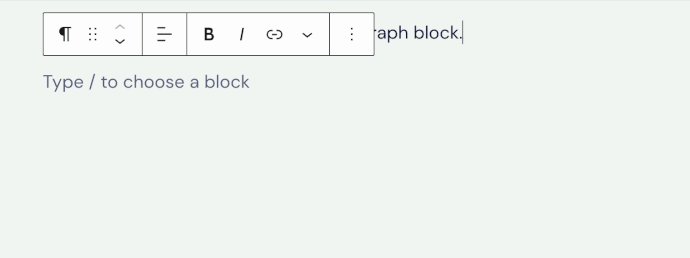
To add a Paragraph block, start typing or pasting some text. Each piece of text will be turned into a Paragraph block automatically.

You can also click the + Block Inserter icon and search for “paragraph”. Click it to add the block to the post or page.

Heading Block
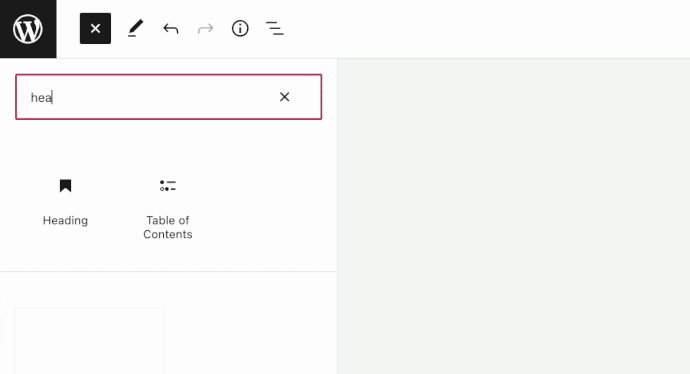
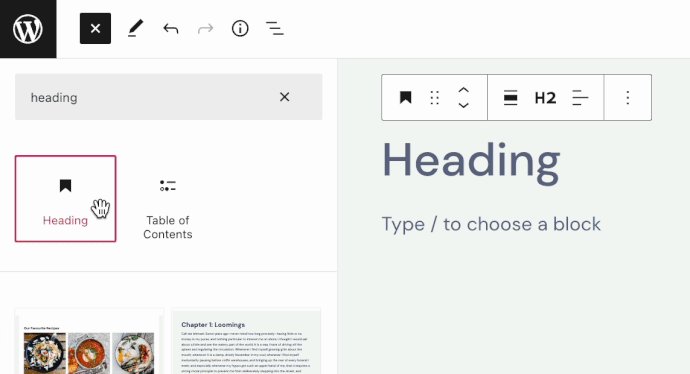
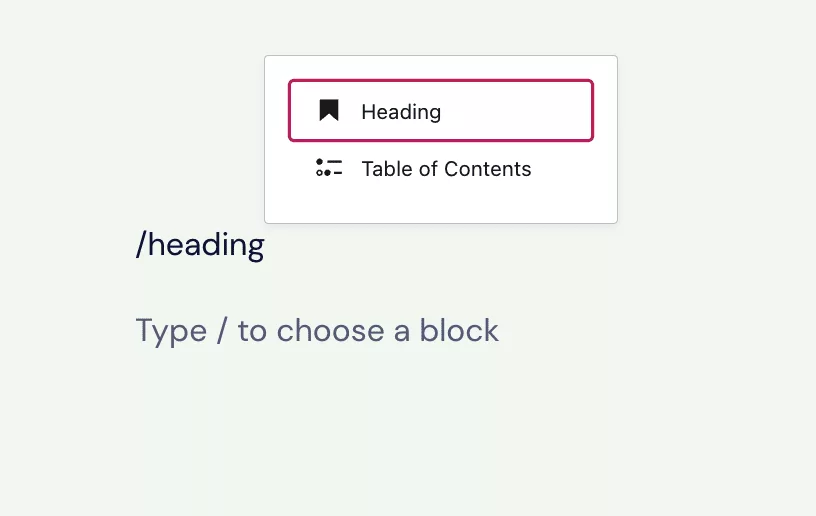
To add the Heading block, click the + Block Inserter icon and search for “heading”. Click it to add the block to the post or page.

Tip: Using your keyboard, you can also type /heading on a new line and press enter to quickly add a new Heading block.

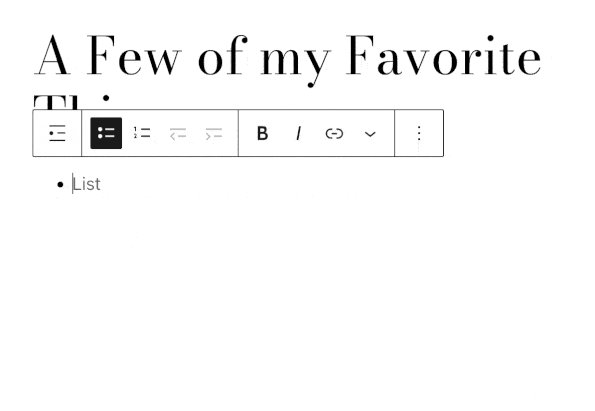
List Block
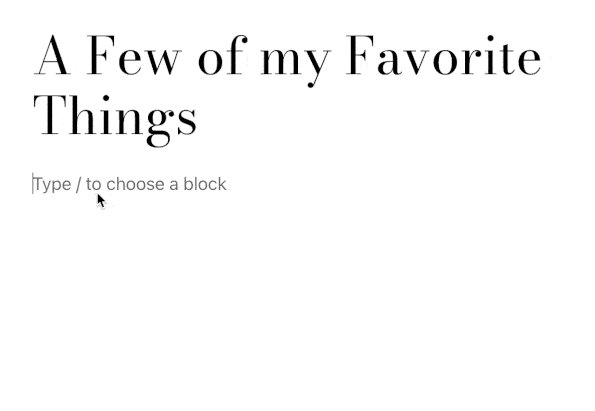
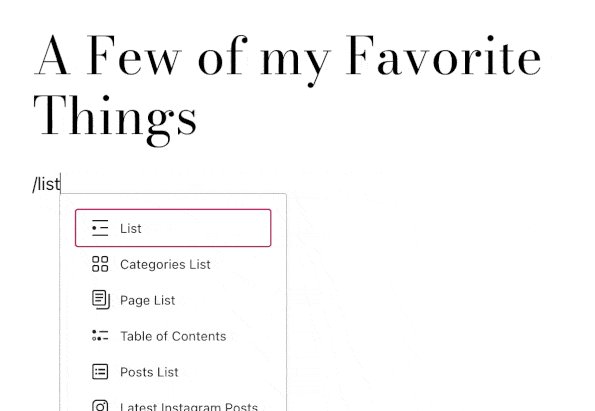
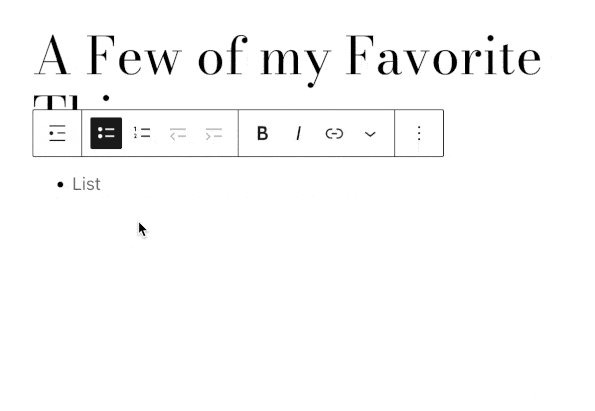
To add the List block, click the + Block Inserter icon and search for “list”. Click it to add the block to the post or page.
Alternatively, you can quickly start a numbered list by typing 1. and then a space. To quickly start a bulleted list, type * or - and then a space. When typing these commands on a new line, it will automatically create a List block.

Tip: Using your keyboard, you can also type /list on a new line and press enter to quickly add a new List block.
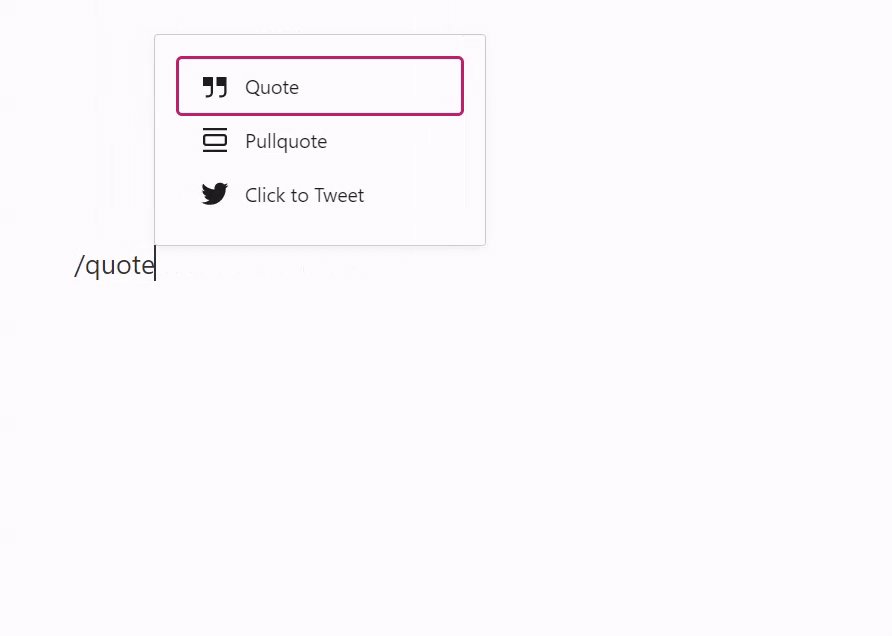
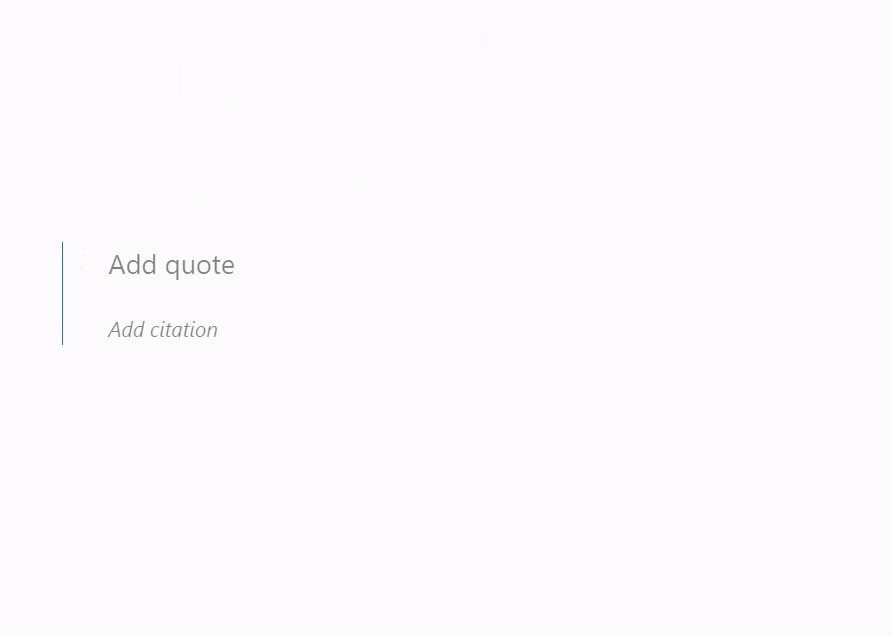
Quote Block
To add the Quote block, click the + Block Inserter icon and search for “quote”. Click to add the block to a page, post, or template.
Alternatively, you can quickly start a quote by typing > and then a space on a new line. It will automatically create a Quote block.

Tip: Using your keyboard, you can also type /quote on a new line and press enter to quickly add a new Quote block.
Video Block
Use the Video block to display video content on any post or page. This guide will show you how to add video to your site and adjust its settings.
Tip: Directly embed a YouTube video using the YouTube block
Columns Block
Use the Columns block to insert text, media, and other content into up to six side-by-side columns. When used one after another, the columns create a grid effect. Our guides will show you how to create columns on a page.

