Modules
Patterns
Create, edit and organise blocks into patterns.
Contents
Overview
Patterns are groups of blocks that make up sections or components of your page layouts. They are reusable and can be globally syncable.

Building with Patterns
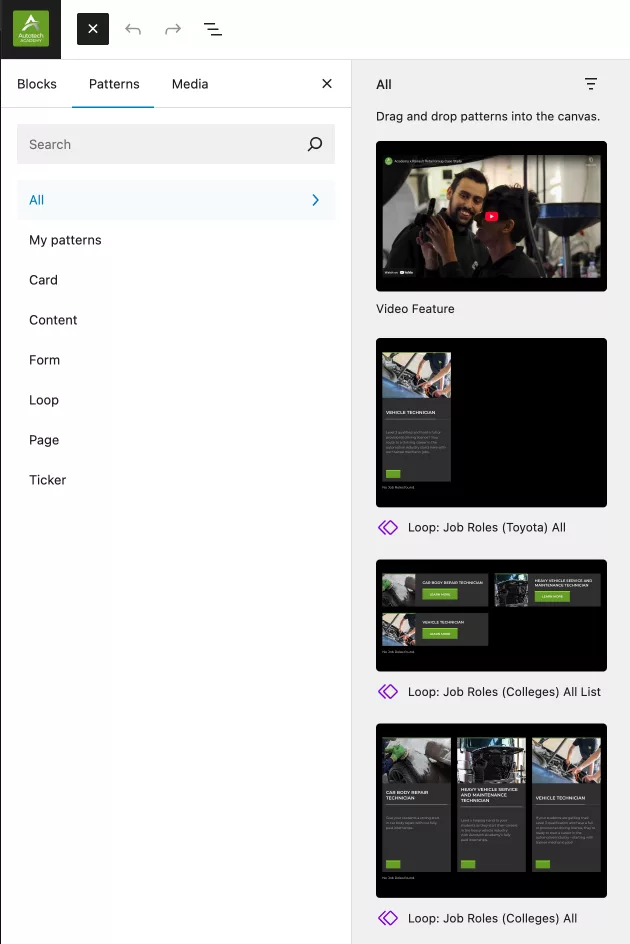
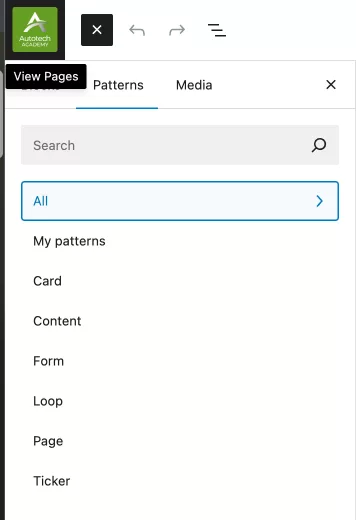
Patterns are added to any page via the Block Inserter tool, which is found top left in the editor’s top toolbar. Patterns are categorised and searchable for easy discovery.

Selecting a Pattern category will show a list of preview thumbnails and description of the Pattern.

Selecting a pattern will append or insert (cursor position) it into your page layout, shown in the Document Overview list.

Patterns Library
Here is an overview of the Patterns available in the theme by category:
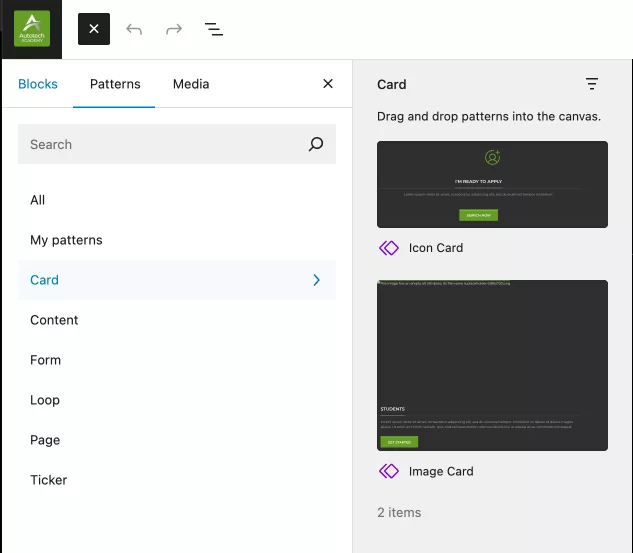
Card
Cards are used to group objects data and can either display an image, icon and CTA link.
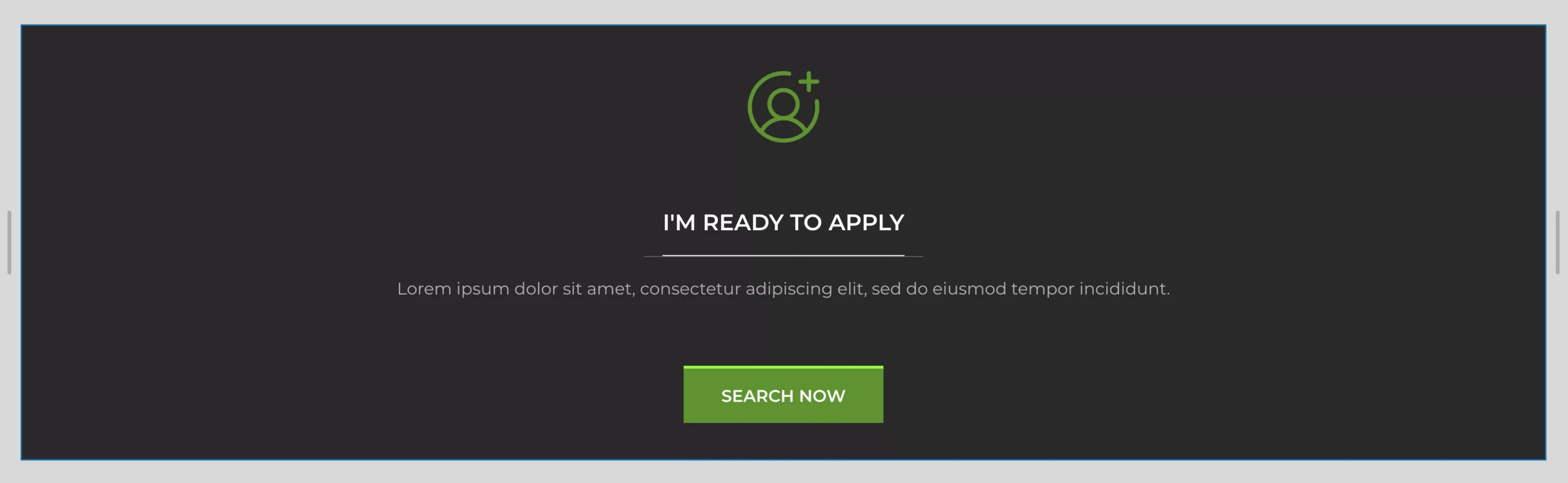
Icon Card

Image Card

Content
Content are section patterns used for section titles, call-to-actions, feature lists, media image and text groups and more.,
Section Title

CTA

Callout

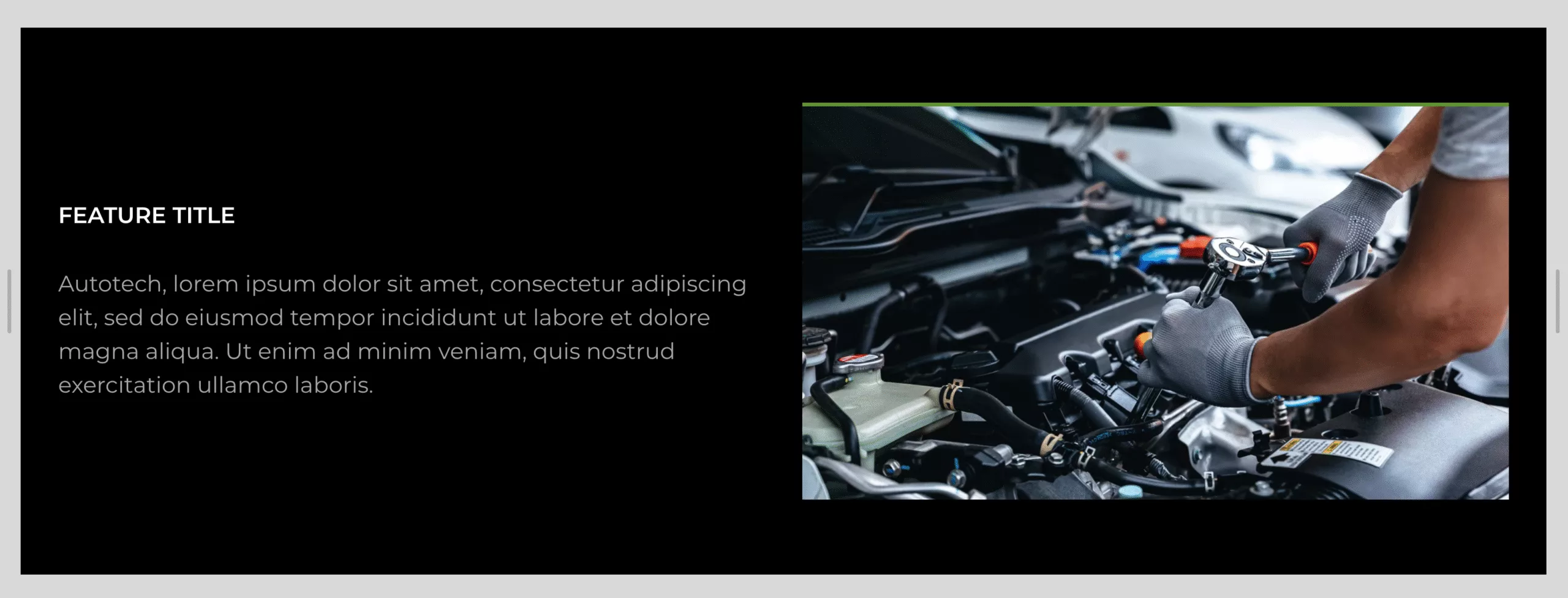
Feature

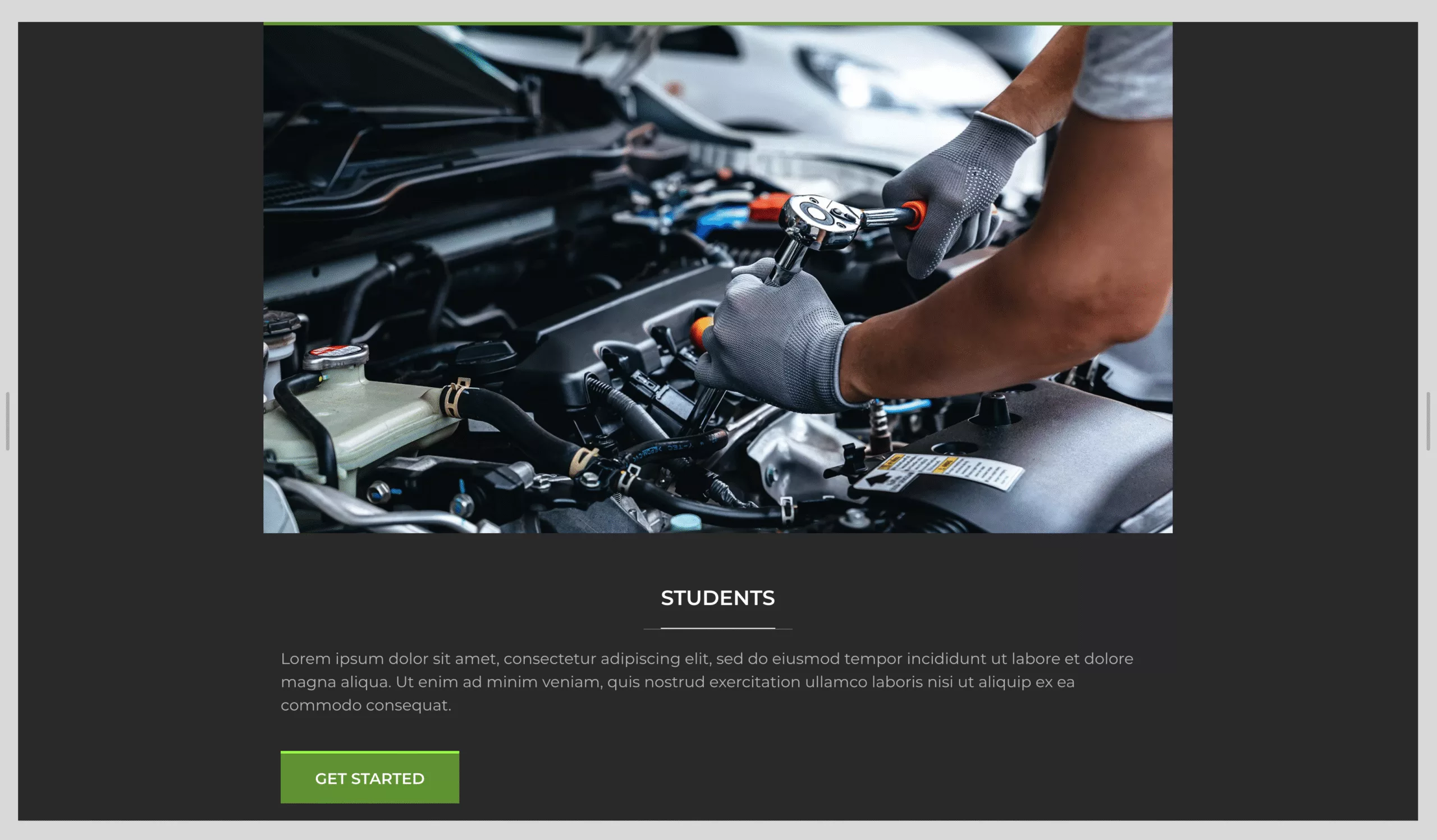
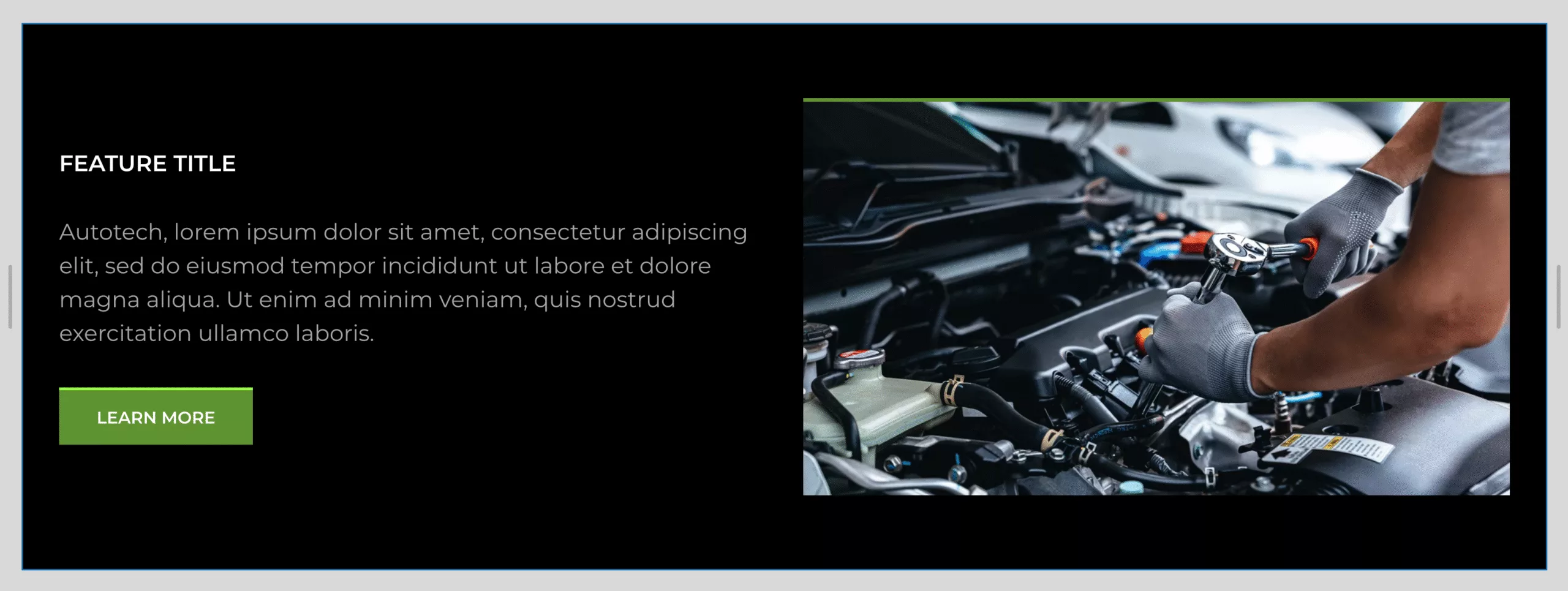
Feature + CTA

Media

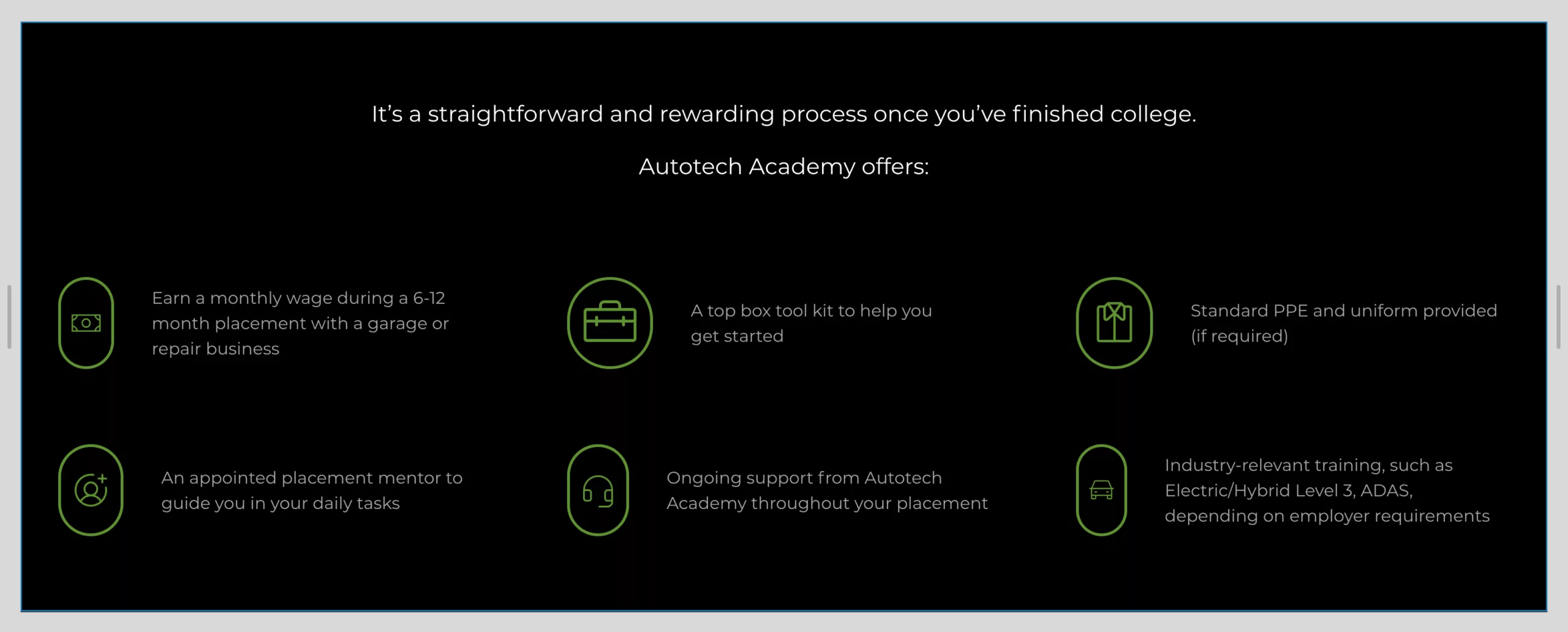
Benefits

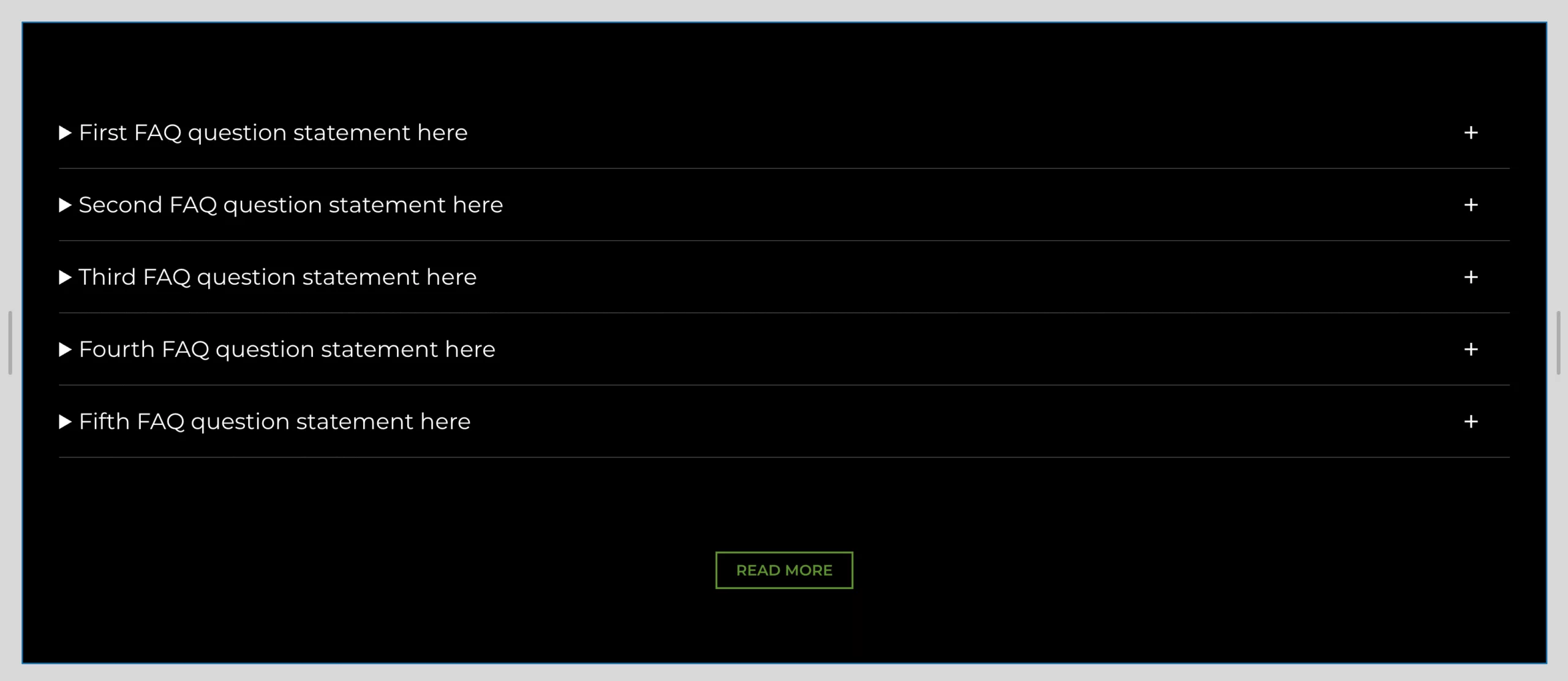
FAQs

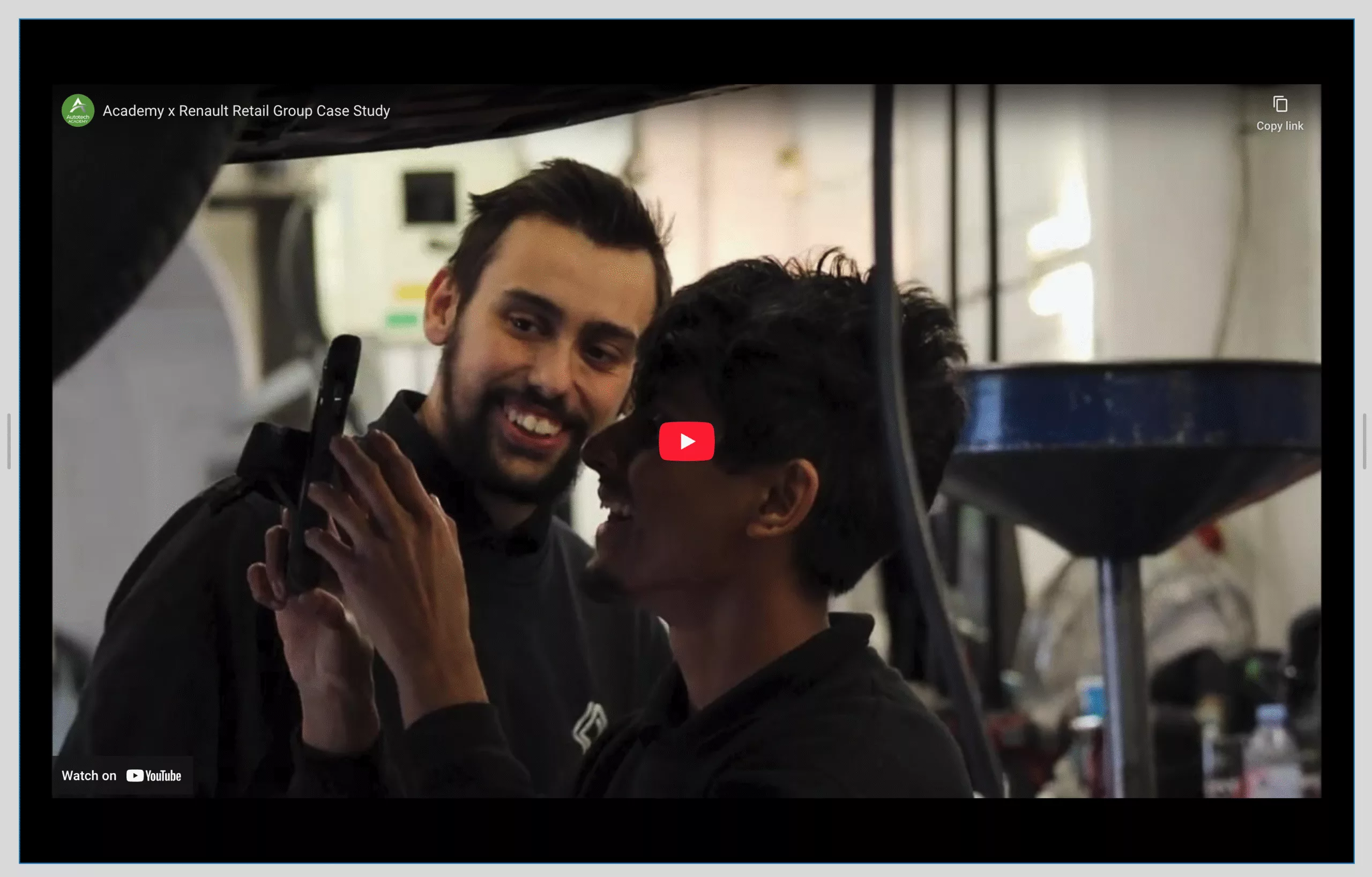
Video Feature

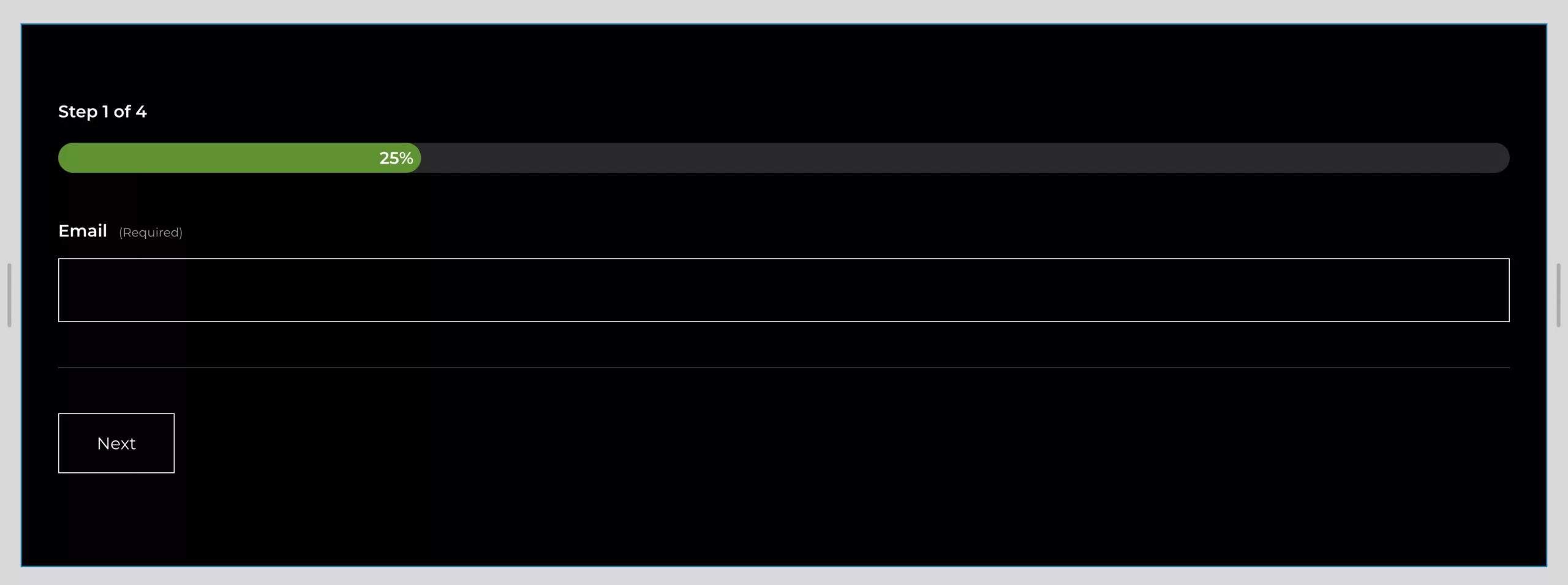
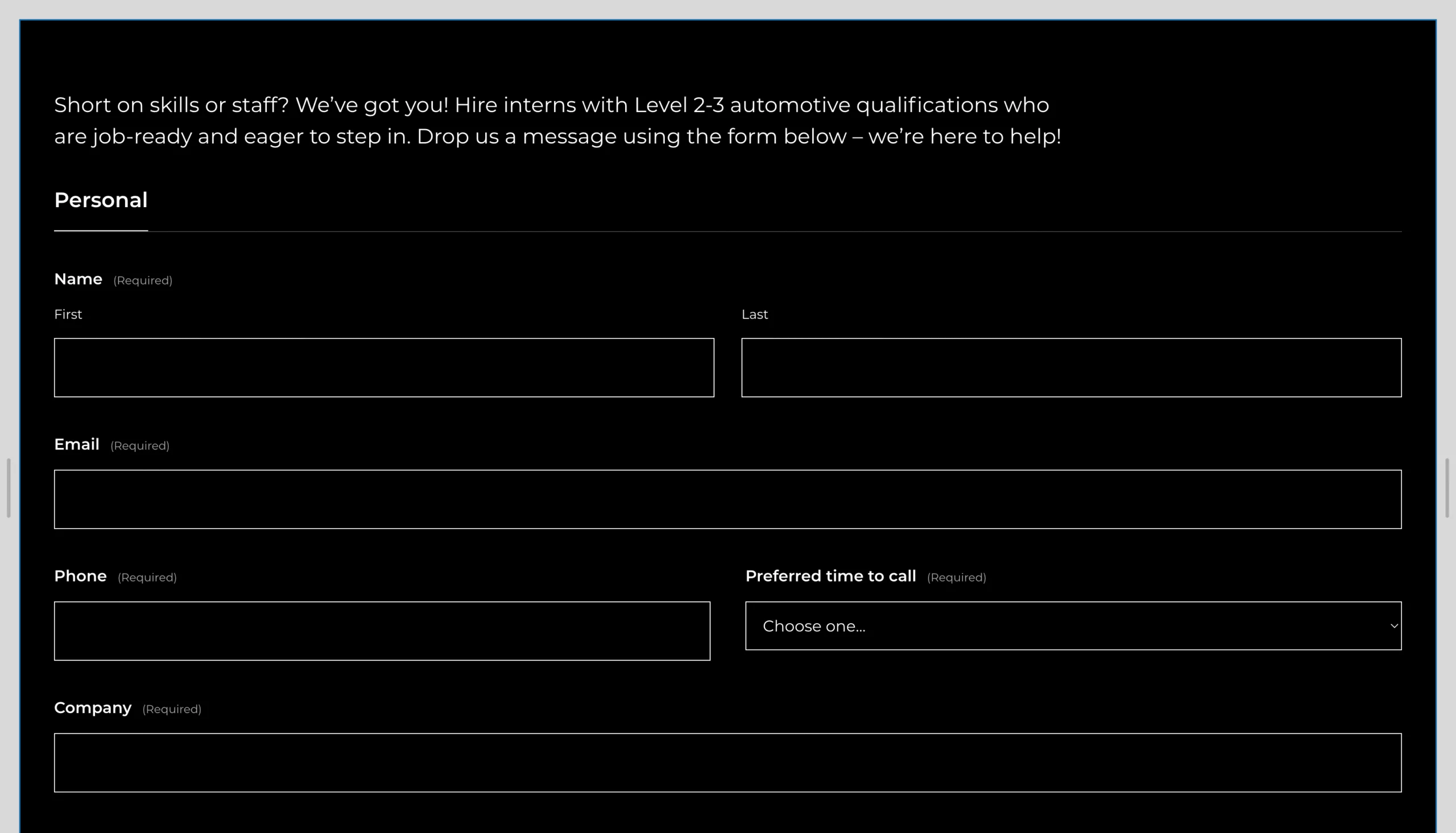
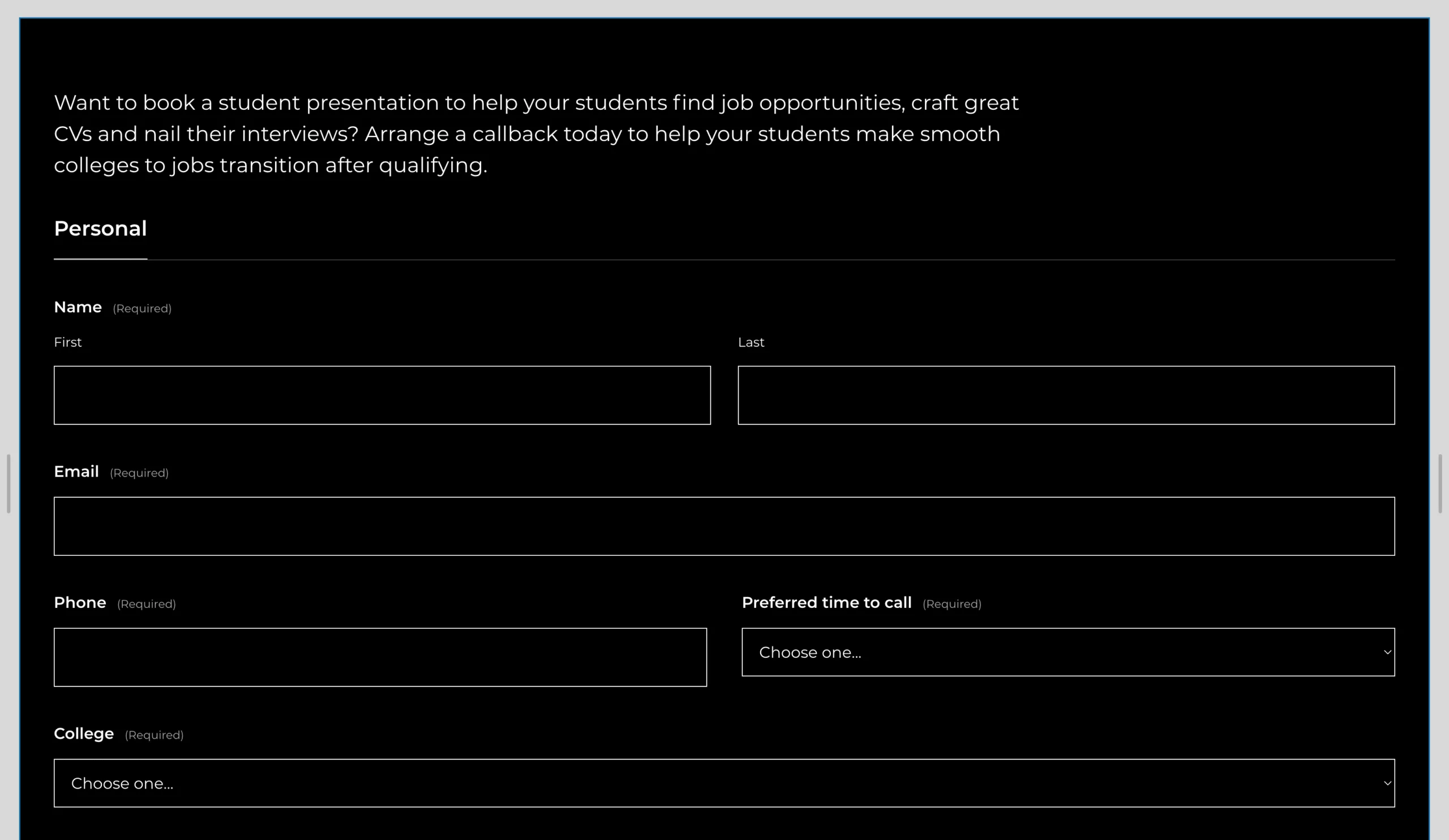
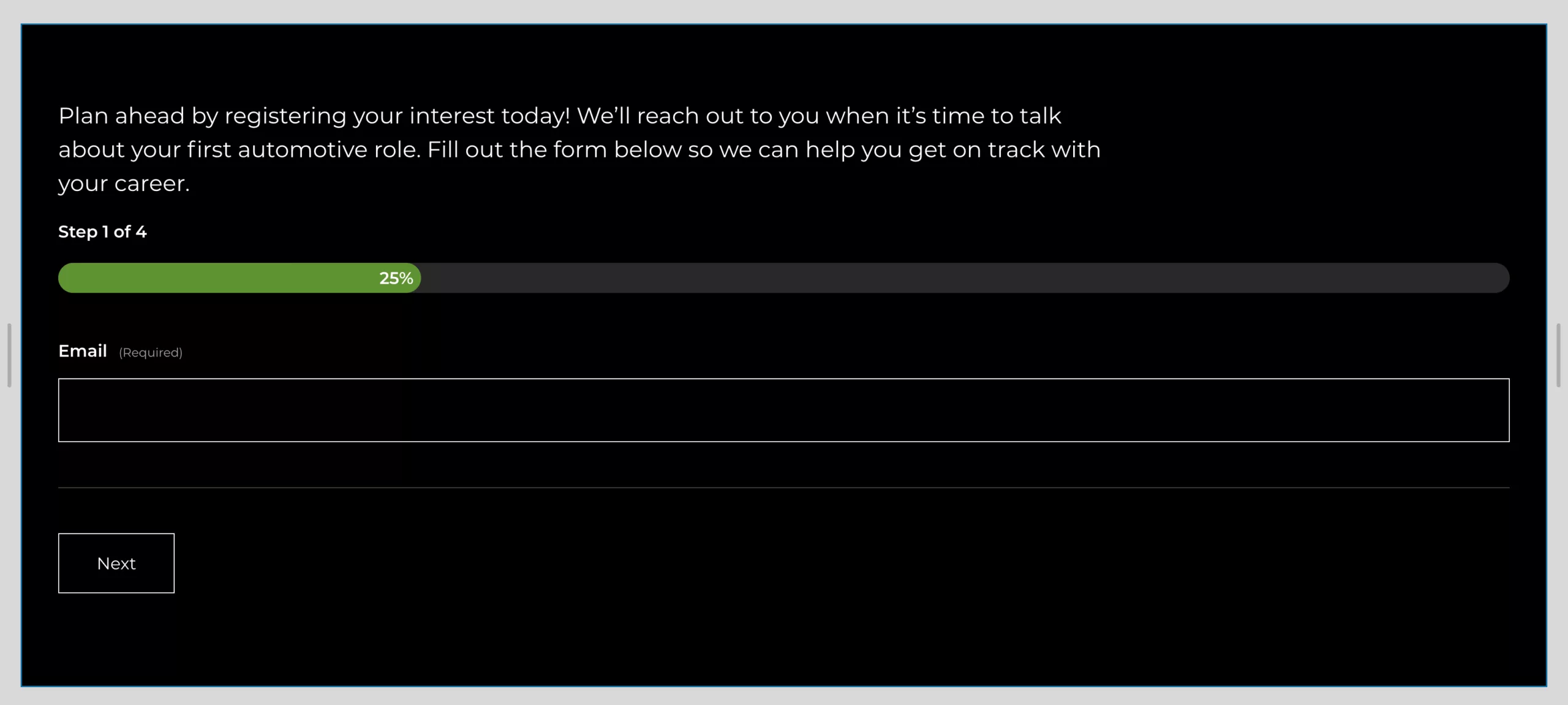
Form
Forms are used for data capture across the site powered by Gravity Forms.
Students – Job Application

Clients – Request Feedback

Colleges – Request Feedback

Students – Register Interest

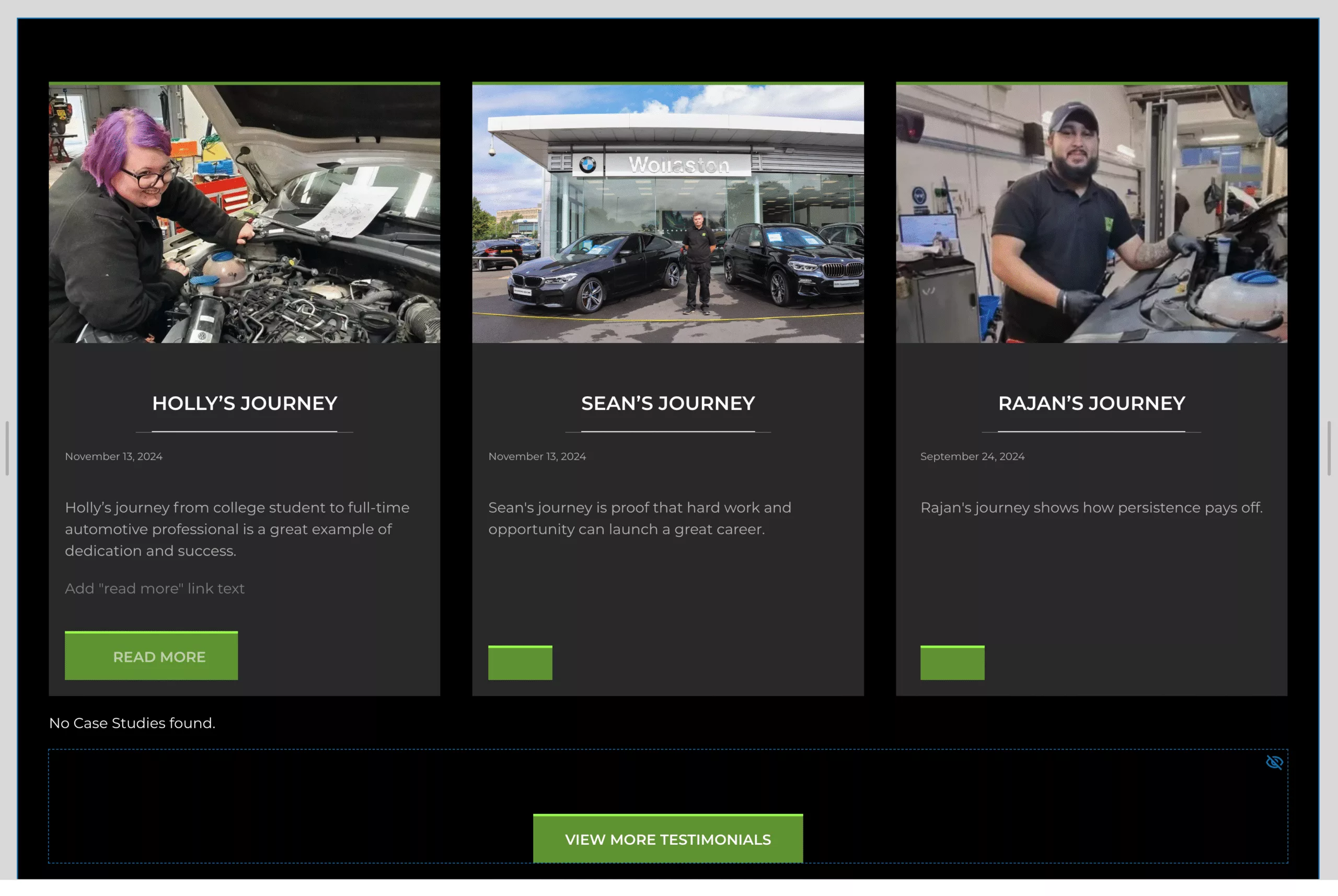
Loop
Loops are the query loops that fetch posts and display the contents using embedded Card patterns mostly.
Example loop — Case Studies (Students) Excerpt

Page
Page patterns make up the global components across the site.
Page Banner

Page Breadcrumbs

Page Featured Image

Ticker
Tickers are scrolling marquees displaying brand or client logos mostly.
Ticker Brands

Ticker Clients

Ticker Colleges


